#전날 Summary
## rest
- 웹 서비스를 위한 분산 시스템 아키텍쳐
- http 프로토콜을 사용합니다
- 데이터는 주로 JSON으로 주고받습니다.
- 개인정보를 다룬다면 token(aOth2)을 이용합니다.
- 서버가 정한 규칙에 맞게 요청을 해야 응답을 받을 수 있습니다.
##AJAX
- 스크립트에서 비동기 통신을 위한 기술(스크립트 라이브러리)
- JSON/XML/TEXT... 데이터표기를 사용해 데이터 송수신
- method, url, data, error, success
#콜백 함수
- 보내놓고 응답올때까지 무한 블록킹 합니다.
- 호출에 의해서 무한 블록킹에 빠진후 응답이 온다
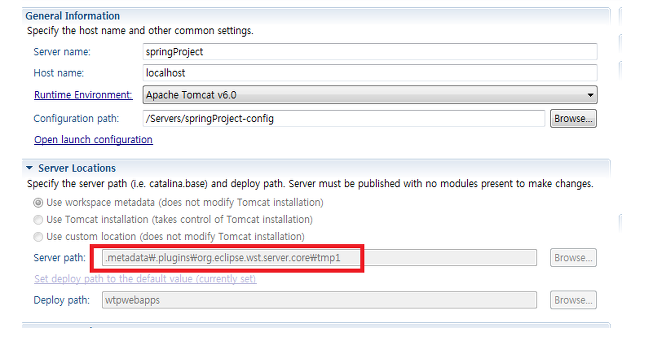
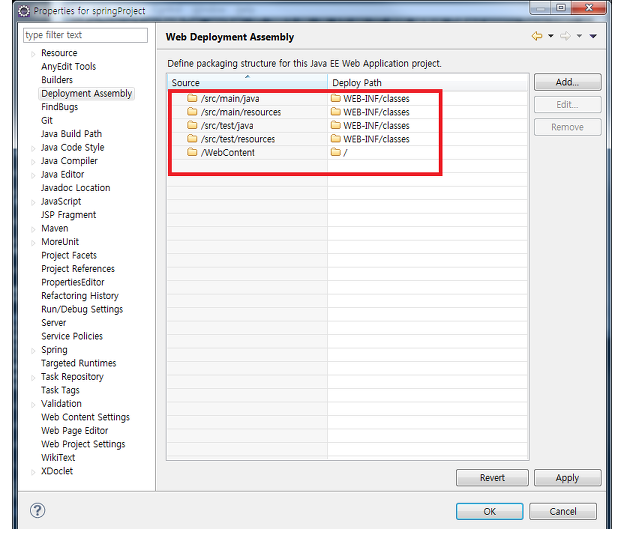
#Web Deployment Assembly
- 이클립스에서는 멀티 프로젝트를 고려하여, Deployment Assembly 메뉴를 제공하고, tomcatWAS 실행시 특정 디렉토리 영역의 프로젝트 소스를 배포합니다. 장소는 다음과 같습니다.

- 예를 들어 어떤 서비스를 개발하는데, 관리자 페이지와 사용자 페이지 두개 페이지를 제공합니다. 각자 프로젝트를 생성하고 각 프로젝트에서 공통으로 필요한 프로젝트를 추가적으로 생성합니다.
- ADMIN project (관리자용)
- USER project (사용자용)
- COMMON project (공통)
- 즉 ADMIN project + COMMON project 소스를 한 곳으로 배포해서 tomcat을 구동해야 할 배포 디렉토리가 필요합니다.
- 이처럼 Deployment Assembly는 멀티 프로젝트를 이용해서 개발 진행 시 각 프로젝트의 폴더를 조립하는 기능을 맡습니다.
-왼쪽의 Source 디렉토리에 있는 패쓰들이 오른쪽의 Deply Path에 매핑되어 있는 것을 볼 수 있습니다.
- 결국 배포 디렉토리 하위에 WEB-INF/classes 디렉토리와 같은 식으로 맵핑됩니다.

- 결론은 Deployment Assembly는 tomcat 플러그인 웹 프로젝트 가상 배포 장소에 배포하게 될 디렉토리 맵핑 정보를 관리하는 메뉴입니다.
# Ajax를 활용한 REST(Representational State Transfer)
Ajax를 이용하여 jsp와 서블릿간의 요청, 응답을 하려고 합니다.
## 클라이언트 요청: String <--> 서버 응답: String
-jsp
<form id="Str_Str_Form1" action="/RestServlet" method="get">
<select name="searchGubun">
<option value="title">제목</option>
<option value="contents">내용</option>
<option value="regid">글쓴이</option>
</select>
<input type="text" name="searchStr">
<input type="button" id="1__Str_Str_Btn" value="1.Str-Str">
</form>
<script>
$("1__Str_str_Btn").click(function(){
var sendFormData = $("Str_Str_Form1").searialize(); // 입력 양식의 내용을 문자열로 만듭니다.
$Ajax({
method : "get",
url : "<%=request.getContextPath()%>/RestServlet?pagecode=b001",
data : sendFormData,
error: function(myval){console.log("에러: "+myval)},
success: function(myval){
console.log("성공: "+myval);
var myval_obj = JSON.parse(myval); //JSON 모양의 글자를 객체 JSON으로 변환
var htmlStr="<table border=1 width=50%><tr><th>제목</th><th>글쓴이</th></tr>"
$.map(myval_obj, function(val,idx)){
htmlStr += "<tr><td>"+val["title"]+"</td><td>"+val["regid"]+"</td></tr>";
});
htmlStr += "</table>";
$("#resultDiv").empty();
$("#resultDiv").html(htmlStr);
}
})
})
</script>
- Servlet
@WebServlet("/RestServlet")
public class RestServlet extends HttpServlet{
private static final long SeralVersionUid = 1L;
RestServlet(){};
protected void doGet(HttpServletRequest request, HttpServletResponse response){
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
String pageCode = request.getParameter("pagecode");
if(pageCode.equals("R001")){
String searchGubun = request.getParameter("searchGubun");
String searchStr = request.getParameter("searchStr");
System.out.println(searchGubun + "," + searchStr);
HashMap<String, String> map = new HashMap<String, String>();
map.put("empno", "7733");
map.put("ename", "smith");
Gson gson = new Gson();
String mapString = gson.toJson(map); //HashMap을 String 형식으로 바꿉니다
out.print(mapString);
}
}
}
## 클라이언트 요청: JSON String <--> 서버 응답: String
- jsp
<form id="JsonStr_Str_Form2" action="/RestServlet" method="get">
<select name="searchGubun">
<option value="title">제목</option>
<option value="contents">내용</option>
<option value="regid">글쓴이</option>
</select>
<input type="text" name="searchStr">
<input type="button" id="2__JsonStr_Str_Btn" value="2.JsonStr-Str">
</form>
<script>
$("#2__JsonStr_Str_Btn").click( function(){
var objData = {"name":"kim","pw":"123"};
console.log(objData);
var strData = JSON.stringify(objData)
console.log(strData);
$.ajax({
method : "POST",
url : "<%=request.getContextPath()%>/RestServlet?pagecode=R002",
contentType : "application/x-www-form-urlencoded; charset=UTF-8",
data : "MY_JSONKEY=" + JSON.stringify(objData) // 객체를 문자열로 만들어줍니다. ,
error : function(myval){ console.log("에러:" + myval); },
success : function(myval){ console.log("성공:" + myval); }
});
});
</script>
-Servlet
@WebServlet("/RestServlet")
public class RestServlet extends HttpServlet{
private static final long serialVersionUID = 1L;
RestServlet(){
super();
};
protected void doPost(HttpServletRequest request, HttpServletResponse response){
request.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
Gson gson = new Gson();
String pageCode = request.getParameter("pagecode");
if(pageCode.equal("R002")){
String jsonStr = request.getParameter("MY_JSONKEY");
PrintWriter out = response.getWriter();
out.print("성공 ok");
}
}
}
## 클라이언트 요청: JSON <--> 서버 응답: String
-jsp
<form id="Json_Str_Form3" action="/RestServlet" method="get">
<select name="searchGubun">
<option value="title">제목</option>
<option value="contents">내용</option>
<option value="regid">글쓴이</option>
</select>
<input type="text" name="searchStr">
<input type="button" id="3__Json_Str_Btn" value="3.Json-Str">
</form>
<script>
$("#3__Json_Str_Btn").click(function(){
var objData = {"title":"aaatile","regId":"hong"};
$Ajax({
method : "post",
url : "<%=request.getContextPath()%>/RestServlet?pagecode=R003",
contentype : "application/json; charset=UTF-8",
data : JSON.stringfy(objData),
error : function(myval){console.log("에러"+myval);},
success : function(myval){console.log("성공"+myval);}
});
});
</script>
-Servlet
@WebServlet("/RestServlet")
public class RestServlet extends HttpServlet{
protected void doPost(HttpServletRequest request, HttpServletResponse response){
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=UTF-8");
String pageCode = request.getParameter("pagecode");
Gson gson = new Gson();
if(pageCode.equal("R003")){
String jsonStr = request.getReader().lines().collect().(Collectors.joining());
PrintWriter out = response.getWriter();
out.print("R003 OK");
}
}
}
'KOSTA : 클라우드 네이티브 애플리케이션 개발 전문가 양성과정' 카테고리의 다른 글
| 5/30 32일차 EL표현, JSTL (0) | 2024.05.30 |
|---|---|
| 5/29 31일차 (0) | 2024.05.29 |
| 05/27 29일차 Redirect VS Forwarding, 동기 vs 비동기, AJAX (0) | 2024.05.27 |
| 5/24 29일차 jQuery를 활용한 데이터 전달 (0) | 2024.05.24 |
| 05/23 28일차 세션 활용 (1) | 2024.05.23 |


