#Redirect VS Forwarding
##Forward

- web container 차원에서 페이지이동, 실제로 웹 브라우저는 다른 페이지로 이동했는지 알 수 없습니다.
- 웹 브라우저의 경우 최초 호출한 URL만 표시되고, 이동한 페이지의 URL은 볼 수 없습니다.
- 동일한 web container안에 있는 페이지로만 이동 가능합니다.
- 현재 실행중인 페이지와 forward에 의해 호출되는 페이지에 request, response 객체를 공유합니다.
- foward 방식은 다음 이동한 URL로 요청정보를 그대로 전달합니다. 말 그대로 forward(건내주기)를 합니다. 그렇기 때문에 사용자가 최초로 요청한 요청정보는 다음 URL에서도 유효합니다.
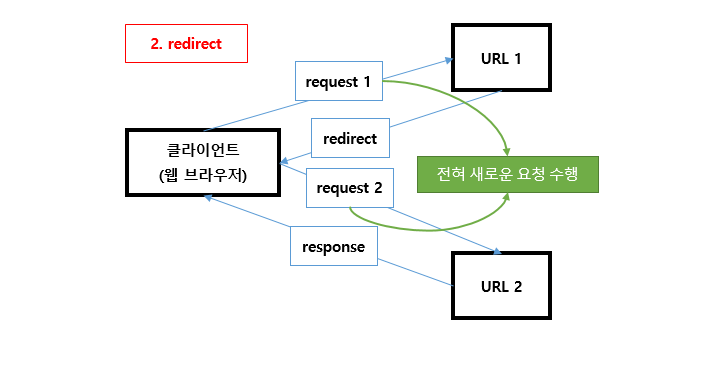
##redirect

- Web Container는 redirect 명령이 들어오면 웹브라우저에게 다른 페이지로 이동하라는 명령을 내립니다.
- 웹 브라우저는 URL을 지시된 주소로 바꾸고, 그 주소로 이동합니다.
- 새로운 페이지에서는 request, reponse 객체가 새롭게 생성됩니다.
- redirece 경우 최초 요청받은 url1에서 클라이언트에게 redirect할 url2를 리턴하고, 클라이언트에게 새로운 요청을 생성하여 url2에 다시 요청을 보냅니다. 따라서 처음 보냈던 최초 요청은 더이상 유효하지 않습니다.
즉 시스템(session,DB)에 변화가 생기는 요청(로그인, 회원가입, 글쓰기)는 redirect로 응답하는 것이 바람직하며, 변화가 생기지 않는 단순 조회는 forward 방식으로 응답하는 것이 바람직합니다.
#댓글 삭제 및 등록
#동기 vs 비동기

## 동기
- 직렬적으로 일을 처리합니다.
- 요청이 들어오면 순차적으로 작업을 수행하고, 다른 작업들은 대기하게 됩니다.
- 커피를 주문을 받고 나올때까지 기다리는 방식이 동기 방식의 예입니다.
function func1(){
console.lof('func1');
func2();
}
function func2(){
console.log('func2');
func3();
}
function func3(){
console.log('func3');
}

## 비동기
- 병렬적으로 일을 처리합니다.
- 요청이 들어오면 해당 요청의 작업이 끝나지 않아도 계속 요청을 받습니다.
- 작업이 끝났다는 이벤트가 오면 해당 요청을 처리합니다.
function func1(){
console.log('func1');
func2();
}
function func2(){
setTimeout(function(){
console.log('func2');
});
func3();
}
function func3(){
console.log('func3');
}
// 함수 func1이 호출되면 func1은 Call Stack에 쌓입니다.
// 그리고 func1은 func2를 호출하므로 func2가 Call stack에 쌓이고, setTimeout을 호출합니다.
// setTimeout의 콜백 함수는 즉시 실행되지 않고 지정대기 시간만큼 기다렸다가 이벤트가 발생하면
// 이벤트큐로 이동합니다. 이후 callStack이 비어졌을때 콜백함수가 실행됩니다.

#AJAX
- 스크립트에서 비동기 통신을 위한 기술
- JSON/XML/TEXT/../ 데이터표기를 사용해 데이터 송수신을 합니다.

- beforeSand : 보내기전 할일
- complete : 다 완료후 할 일
- contentType : 전송할 데이터타입
- crossDomain : 요청과 응답이 다른 사이트인 것을 허용하는지
- data : JSON 표기 내부적으로 k=v&k=v로 스트림 형식으로 내보내진다.
배열 형식으로도 보낼 수 있습니다.
쿼리스트링 형식으로도 보낼 수 있습니다.
- dataType : 서버로부터 온 응답데이터 타입입니다.
- error : 에러나면 할일
- headers : 보낼때 필요한 default 값
- method : get or post,
- success : 성공하면 할 일
- timeout : 타이머역할
- type : 버전 1.9 이전에는 method 역할을 하였다. 잘 안쓴다.
-url : 어디로 요청받을건지?
##XML
##JSON
##REST
-Rest(Represetational State Transfer)는 (1)월드 와이드 웹과 같은 (2)분산 하이퍼미디어 시스템을 위한 소프트웨어 아키텍쳐의 한 형식이다. 한마디로 웹 서비스를 위한 분산 시스템 아키택체입니다.
- 서버가 정한 규칙에 맞게 요청을 해야 응답을 받을 수 있습니다.
- 개인정보 데이터 접근을 위해서는 토큰(OAuth2) 이용합니다.
Rest 면접질문
웹서비스를 만들기 위해, 다른 서비스의 정보를 가져오기 위한 방법입니다. 분산 하이퍼미디어 시스템을 위한 소프트웨어 아키텍쳐라고도 불립니다.
(1)www: http를 이용하여 웹서비스를 제공합니다
분산 : 분산된 시스템을 말합니다.
아키텍쳐 : 구조
'KOSTA : 클라우드 네이티브 애플리케이션 개발 전문가 양성과정' 카테고리의 다른 글
| 5/29 31일차 (0) | 2024.05.29 |
|---|---|
| 05/28 30일차 이클립스 Deployment Assembly에 대해서, Ajax를 이용한 REST(JSON<-->String) (0) | 2024.05.28 |
| 5/24 29일차 jQuery를 활용한 데이터 전달 (0) | 2024.05.24 |
| 05/23 28일차 세션 활용 (1) | 2024.05.23 |
| 05/22 27일차 JSP,Servlet,DAO를 이용한 페이지 구현 (0) | 2024.05.22 |


